How and Why to Create a Cover Page for Your Squarespace 7.1 Website
Cover pages present information in a single, bold page and serve as the “gateway” to your website.
In other words, when you are utilizing a cover page, you designate it as your “homepage” so that when someone enters your URL, they will land on this page first.
The cover page serves the purpose of requiring the user to select a call-to-action before they proceed to your website.
There are certain situations where you may want to utilize a cover page for your website, as I explain below.
3 Ways to Use a Cover Page on Your Squarespace Website
1. Promotion
If you have a new product, service, podcast, course, event, or anything that you want to highlight, you can create a cover page so that it’s sure to get noticed before visitors move into your website.
2. Lead Generator
If you really want to collect those emails, you can insist that visitors go no further until they accept or decline your free thing.
This can work for you or against you, so be careful.
Your free thing needs to be really awesome and something that your ideal client will want.
You can use really strong language for anyone who wants to decline the offer.
For example, “No thanks, I want to continue losing money,” or, “No thanks, I’d rather struggle with this on my own.” When they click on that link, they’ll be brought to your website.
It’s a roll of the dice, and it might mean people don’t click through to your website. Use your judgment, you know your customers better than anyone.
3. If Your Business Has Different Divisions
Here’s one I never hear anyone talk about as a good use for a cover page, but it makes total sense.
Here’s an example: I had a client who was an aesthetician. She ran her own practice, but she wanted to start offering consulting for other aestheticians looking to open a practice of their own. She wanted to do both under the umbrella of her existing business, but she felt conflicted.
She considered getting a separate business with a separate website, but this would be expensive and time-consuming.
I suggested creating a cover page with two options: one to direct visitors to her aesthetic practice and the other for aestheticians looking to hire her for her consulting services.
This Is How You Create a Cover Page in Squarespace
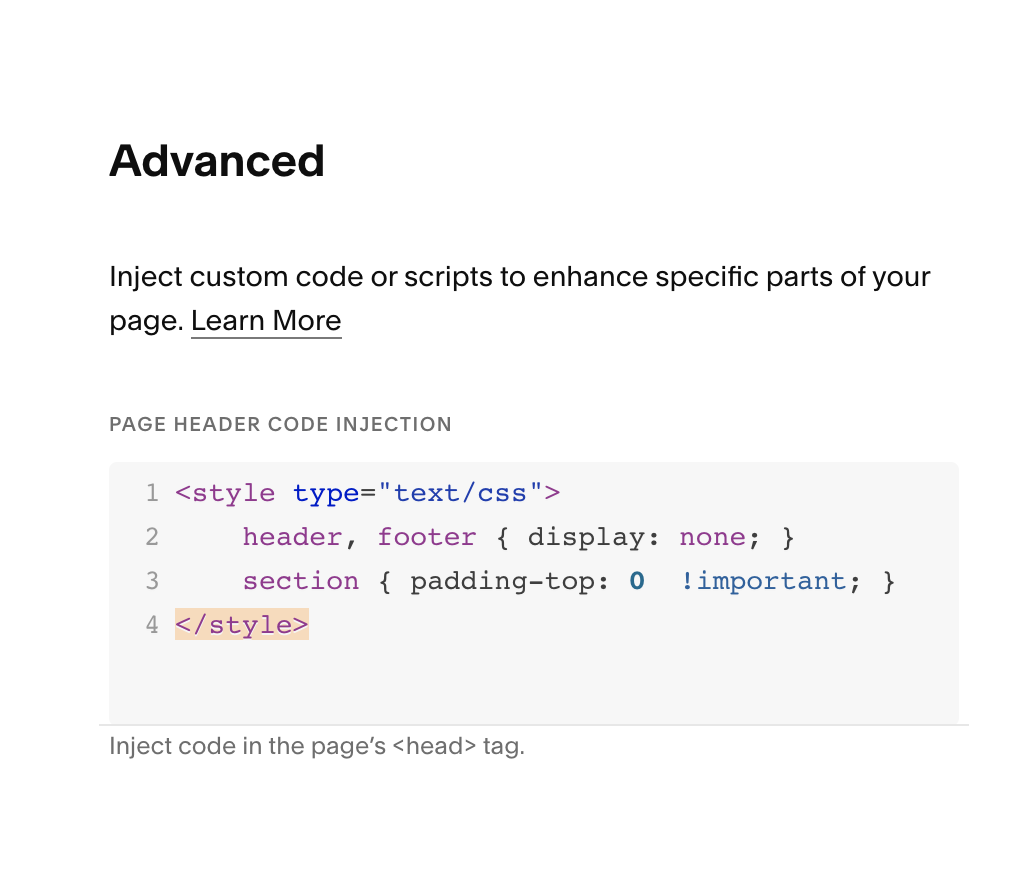
Add this code to Advanced Page Settings to remove the header and footer
Design the Page
Select “Edit” in the upper left corner.
Select “Add a Section.”
Add a blank section or choose from a preset option if you can find one that works.
Select “Edit Section” and deselect “Fill Screen” so you have more control over the design.
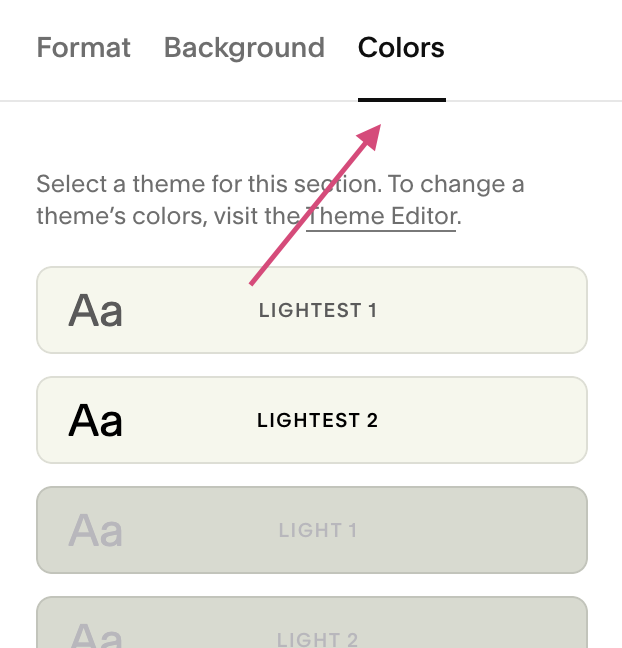
Select “Colors” and choose the theme you want to use for your cover page.
Design your cover page to suit your needs and desired outcome.
1. Select “Edit” in upper left corner
3. Select “Edit Section”
5. Select “Colors” and choose a theme
2. Select “Add Section”
4. Deselect “Fill Screen”
Activate the Cover Page
Find your page in the pages panel.
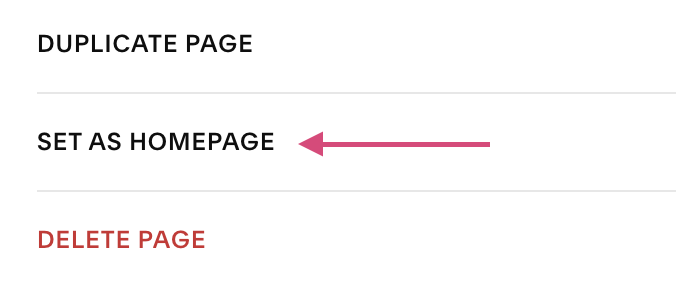
Select Page Settings > General > Set as Homepage > Confirm
Select Page Settings
Choose “Set as Homepage” and “Save”
What Will You Use Your Cover Page For?
Will you be using your cover page for something not mentioned in this blog post? I’d love to hear it! Tell me in the comments👇.
This page contains affiliate links
Like this post?