How to Customize the Shopping Cart Colors and Quantity in Squarespace
Customize the Shopping Cart Colors and Quantity in Squarespace
The color and size of the shopping cart icon and quantity in Squarespace is determined when you select the font size and color theme in the design panel.
But what if you want your shopping cart icon and quantity to stand out? Maybe you’d like it to be a different color. Or two colors. Or bigger.
In this tutorial, I’m going to show you how to customize the shopping cart color(s) and quantity size and color using a bit of custom CSS.
Choose Your Shopping Cart Icon
First thing you'll do is choose your shopping cart icon.
Go into edit > Edit site header>Add elements and make sure ‘Cart’ is toggled on
Come on over to your cart and edit the cart
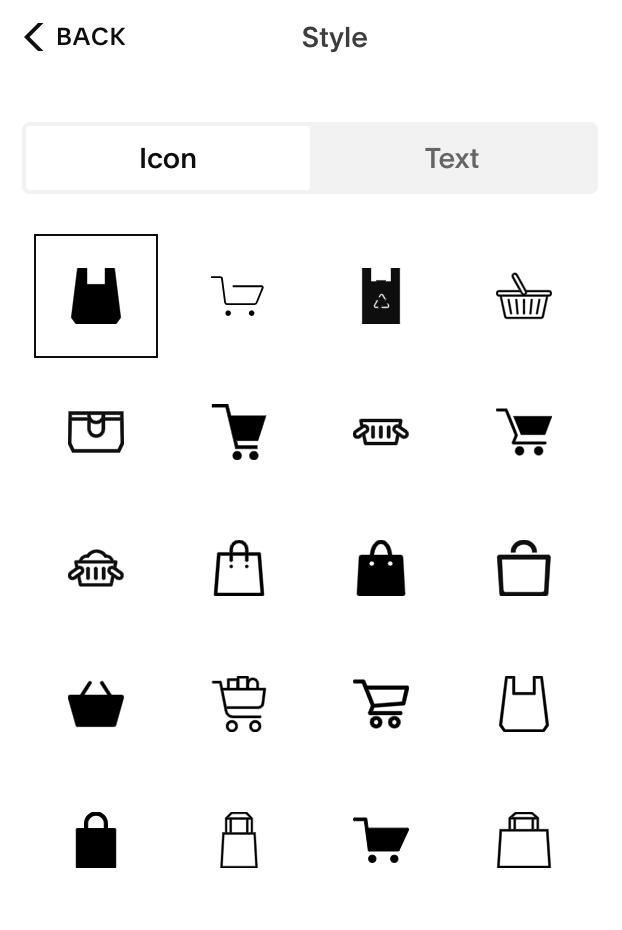
Select ‘Style’ and choose your favorite shopping cart or shopping bag or shopping basket—whatever you like
Adjust the size until you get it how you like it (up to 40px)
You’ll notice that the quantity size does not change
Select ‘Save’
How to Customize the Shopping Cart Icon and Quantity
Now you need to go into your custom CSS panel.
Select pages > Website tools > Custom CSS
Copy and paste the code below (scroll down) into custom CSS
Add your hex code to the ‘stroke’ (the outline) to match your brand
If your icon has a ‘fill’, add your hex code to the ‘fill’ to match your brand—sometimes it looks nice if it’s different from the stroke color
Add your hex code to the quantity to match your brand
Adjust the size of the quantity ‘font-size’ to your desired size
Select ‘Save’
*If your icon doesn’t have a ‘fill,’ you can delete .header-actions-action--cart .icon { fill: #000!important}
I hope that makes sense.
Code Snippet
/* Customize shopping cart and quantity*/
.header-actions-action--cart .icon {stroke: #000!important}
.header-actions-action--cart .icon {fill: #000!important}
.header-actions-action--cart .icon-cart-quantity {
color: #000!important;
font-size:30px}
Was this helpful?
Are you going to try this on your store’s website? Your client’s website? Got any other burning questions? Drop your comments below 👇
This page contains affiliate links
Like this post?